The final week of the bootcamp, we were tasked with building either a note application or a password manager. The team decided to go with the latter.
We used Firebase services to make the application work as desired. Firebase offer services that automate, accelerate, monitor app development. It is backed by Google. Firebase has contributed to the success of web and mobile applications.
We used Firebase for Google Authentication and Cloud Firestore.
How did we integrate Firebase in our Flutter application?
- On the Firebase official website, Click on Get Started
- Click on Add Project and Fill in the required details
- After filling in the required details, the Create Project button is enabled
- After the project is created successfully, click on Continue
- Now configure your app to use Firebase
Click on Add app and click on the Android icon and register app by filling a required details like the package name. The package name resides in the app level
build.gradlefileDownload the
google.jsonfile and place in the project's app root directory.Modify the
build.gradlefiles to enable Firebase in your application.
- Register SHA1 and SHA256 keys. The keys give access to Google APIs.
How did we get these keys?
- Change your directory to the Android directory in your terminal
cd android.
Run gradlew signInReport
Add required plugins in your
pubspec.yamlfile
Project Execution
The Splash Screen
Now, let's get back to our note application..
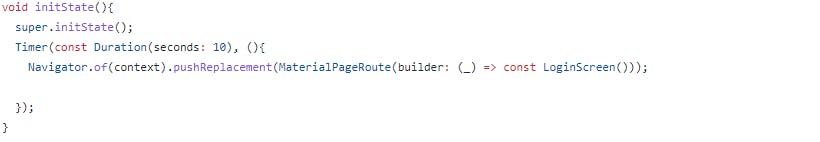
Firstly, we worked on a splash screen.

We used the Timer class in this listener which loads our splash screen for ten seconds and navigates to a Login Screen
The Login Screen
Firebase allows us to enable Google sign-in in our applications. Google Authentication makes the Sign Up and Sign In process faster.

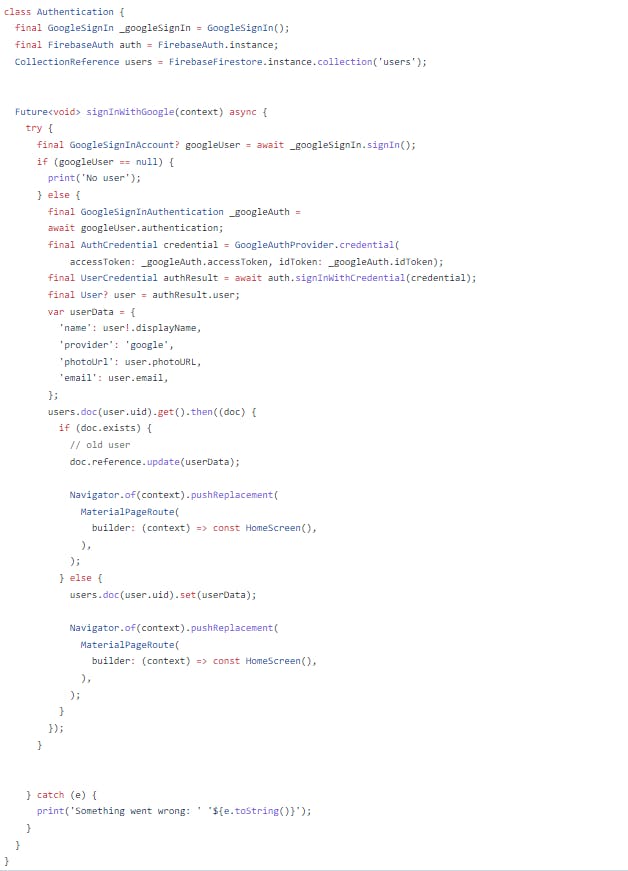
We created our authentication class. We created objects of the GoogleSignIn and FirebaseAuth classes that lets us access the required merhods.
We also used the Collection Reference class to create a new collection named
users. We also created a signInWithGoogle method that represents the result of an asynchronous computation. Future methods are provided to check if the computation is complete, to wait for its completion, and to retrieve the result of the computation.
In our case, the method stores the current user details in Cloud Firestore under the users collection we made. If user is an old user, it updates their details. If not, it sets their details and navigates to the Home screen.
The Home Screen
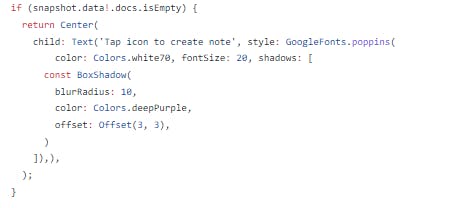
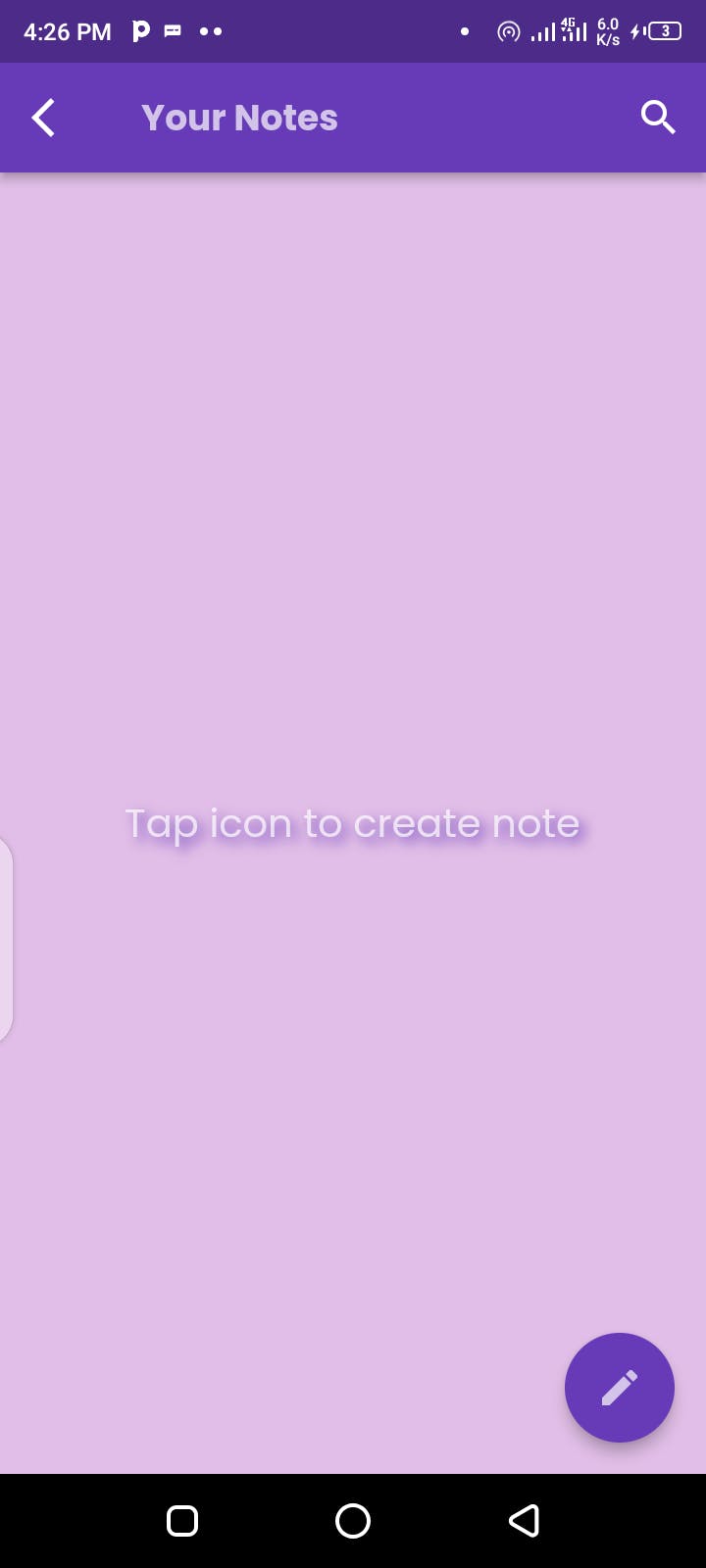
The Home Screen is wrapped in a Future Builder widget which displays data from the latest snapshot. Apparently, the Future Builder waits for data. If snapshot data is empty, it displays a text 'Tap icon to create note'.

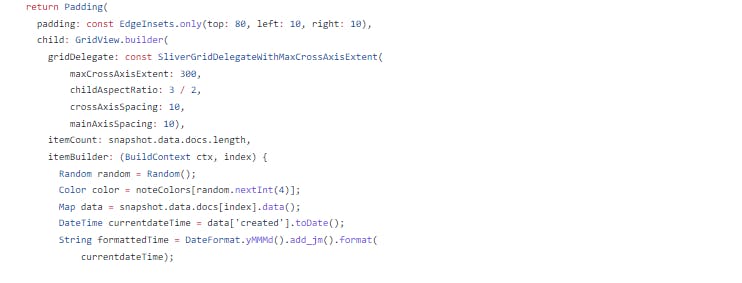
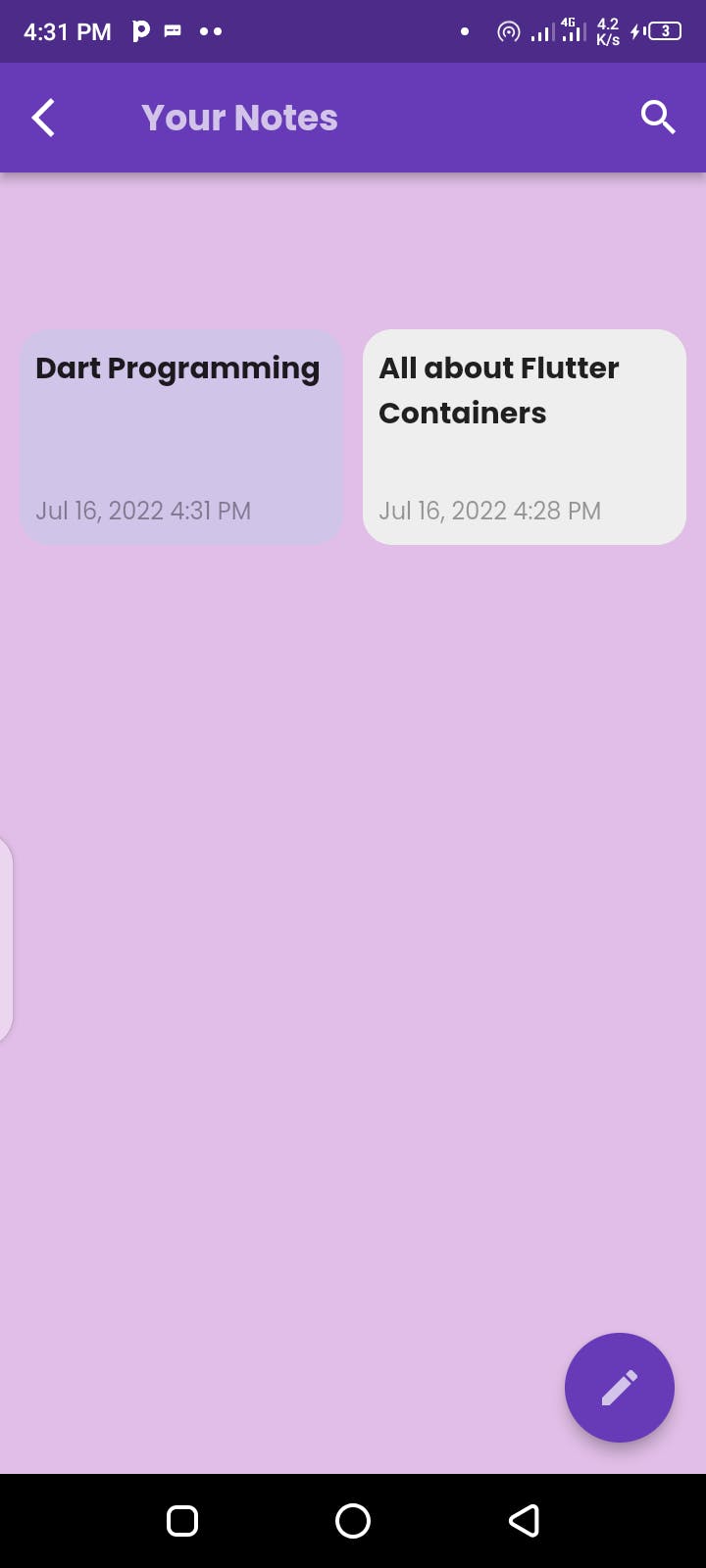
If snapshot data exists, it displays data from Cloud Firestore in a GridView builder.

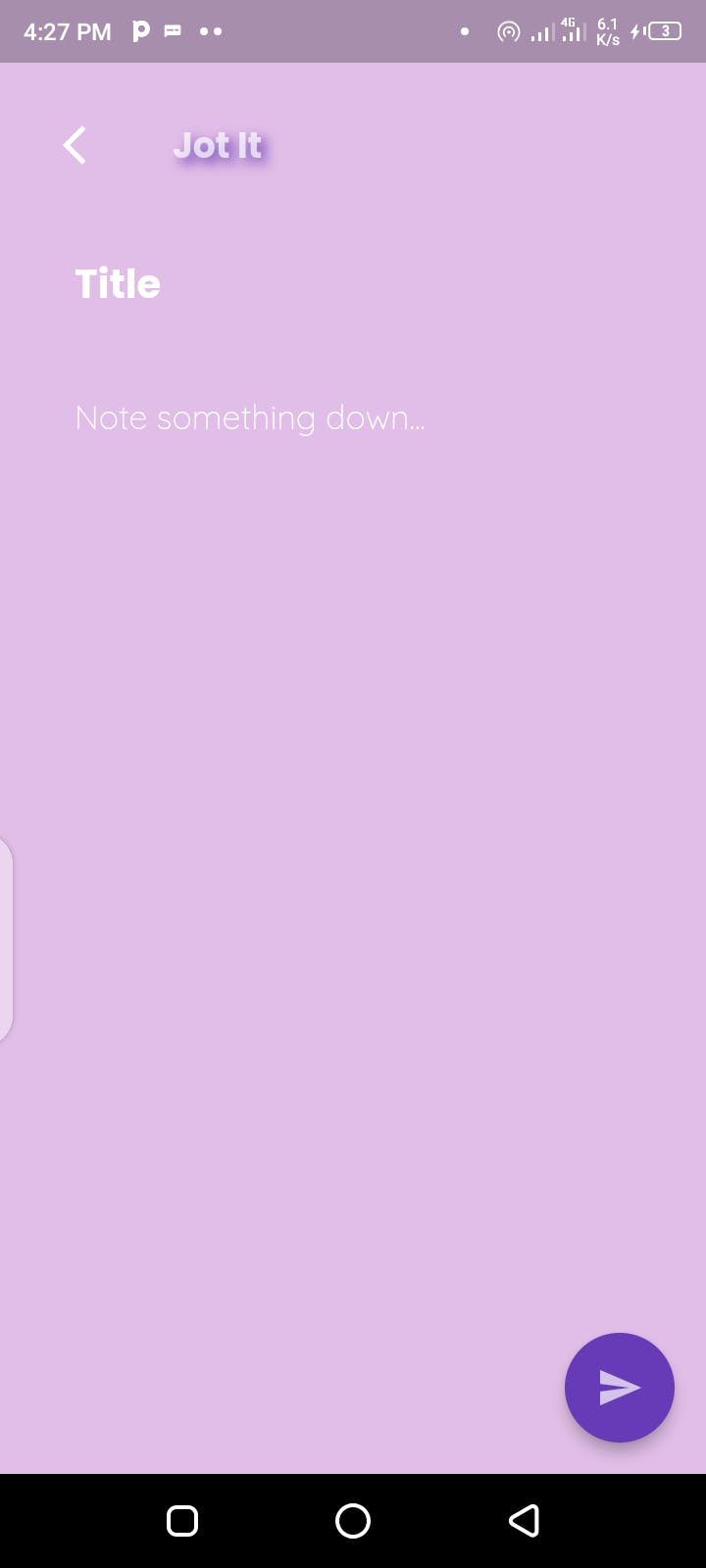
The New Note Screen
The send button sends the data to cloud firestore and is retrieved in the Home Screen
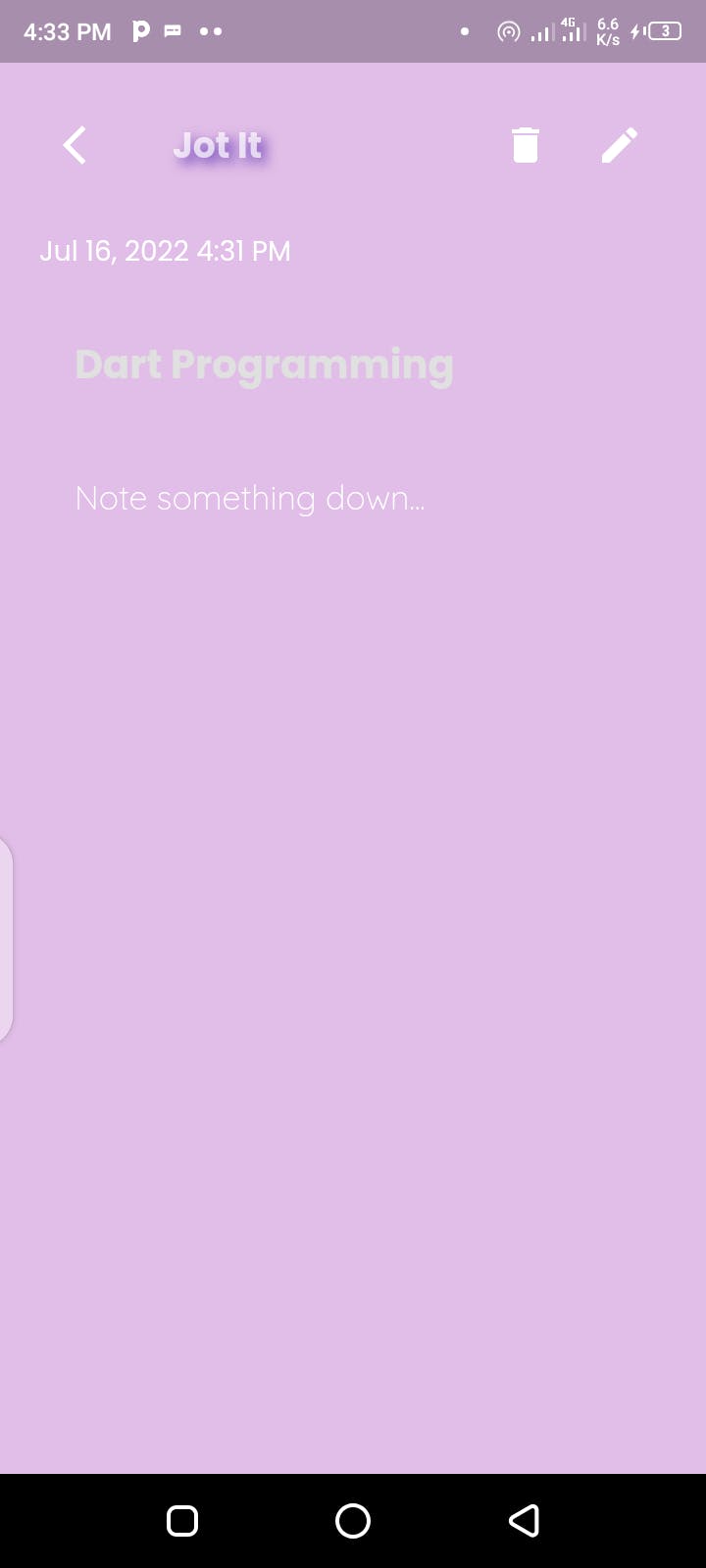
The Read Note Screen
Users get to delete their notes or edit and update their notes in this screen
To delete a note:

To update a note in the database:

Screenshots The Splash Screen

The Login Screen

The Home Screen


Create New Note Screen

View Note Screen

Project Conclusion:
This time we didn't need APIs to make our application. Firebase came in handy and saved the day. Our application satisfies the basic Create, Read, Update and Delete operations. We hope to add more functionalities later.

